Exploring the Power of the map() Function in JavaScript
Related Articles: Exploring the Power of the map() Function in JavaScript
Introduction
With great pleasure, we will explore the intriguing topic related to Exploring the Power of the map() Function in JavaScript. Let’s weave interesting information and offer fresh perspectives to the readers.
Table of Content
- 1 Related Articles: Exploring the Power of the map() Function in JavaScript
- 2 Introduction
- 3 Exploring the Power of the map() Function in JavaScript
- 3.1 Understanding the Essence of map()
- 3.2 Unveiling the Anatomy of map()
- 3.3 Illustrative Examples: Bringing map() to Life
- 3.4 The Importance of map() in Code Efficiency
- 3.5 Frequently Asked Questions about map()
- 3.6 Tips for Effective Use of map()
- 3.7 Conclusion: Embracing the Power of map()
- 4 Closure
Exploring the Power of the map() Function in JavaScript

In the dynamic world of JavaScript, manipulating data is a fundamental aspect of programming. The map() function, a core component of JavaScript’s array methods, empowers developers to transform and process data in an elegant and efficient manner. This article delves into the mechanics of the map() function, exploring its inner workings, highlighting its significance in code optimization, and providing practical examples to illuminate its applications.
Understanding the Essence of map()
The map() function, a higher-order function, operates on arrays, applying a provided callback function to each element in the array. This callback function, which takes an element and its index as arguments, performs a specific operation on the element and returns a modified value. The map() function then assembles these modified values into a new array, preserving the original array’s structure.
The Core Functionality:
-
Iteration: The
map()function iterates through each element of the input array. - Callback Execution: For each element, it executes the provided callback function.
- Value Transformation: The callback function modifies the element and returns the transformed value.
-
New Array Creation: The
map()function gathers all the transformed values and constructs a new array.
Unveiling the Anatomy of map()
The syntax of the map() function is straightforward:
const newArray = array.map(callbackFunction);Here, array represents the original array, callbackFunction is the function to be applied to each element, and newArray stores the resulting transformed array.
The Callback Function:
The callback function plays a crucial role in determining the transformation applied to each element. It typically accepts two parameters:
- Element: The current element being processed.
- Index: The index of the current element in the array.
The callback function can perform various operations on the element, such as:
- Simple Transformation: Multiplying the element by a constant.
- String Manipulation: Converting elements to uppercase or lowercase.
- Object Property Access: Extracting specific properties from objects within the array.
Illustrative Examples: Bringing map() to Life
Example 1: Squaring Array Elements:
const numbers = [1, 2, 3, 4, 5];
const squaredNumbers = numbers.map(number => number * number);
console.log(squaredNumbers); // Output: [1, 4, 9, 16, 25]In this example, the callback function number => number * number squares each element of the numbers array, creating a new array squaredNumbers containing the squared values.
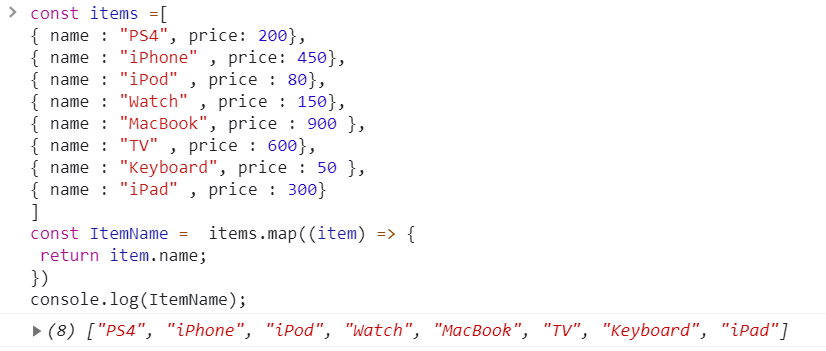
Example 2: Extracting Names from an Array of Objects:
const users = [
name: 'Alice', age: 30 ,
name: 'Bob', age: 25 ,
name: 'Charlie', age: 35
];
const userNames = users.map(user => user.name);
console.log(userNames); // Output: ['Alice', 'Bob', 'Charlie']Here, the callback function user => user.name extracts the name property from each user object, resulting in a new array userNames containing only the user names.
The Importance of map() in Code Efficiency
The map() function is a powerful tool for enhancing code efficiency and readability. It offers significant advantages over traditional loop-based approaches:
-
Conciseness: The
map()function provides a concise and expressive way to transform arrays, reducing the amount of code required compared to explicit loops. -
Readability: The declarative nature of
map()makes code easier to read and understand, as the intent of the transformation is clear from the callback function. -
Immutability: The
map()function operates on the original array without modifying it directly, promoting immutability and reducing potential side effects. -
Functional Programming: The
map()function aligns with the principles of functional programming, promoting code reusability and modularity.
Frequently Asked Questions about map()
Q: Can map() modify the original array?
A: No, map() does not modify the original array. It creates a new array containing the transformed values.
Q: Can map() be used with nested arrays?
A: Yes, map() can be used with nested arrays by applying it recursively to the nested arrays.
Q: What happens if the callback function returns undefined?
A: If the callback function returns undefined, the corresponding element in the new array will be undefined.
Q: Can map() be used with asynchronous operations?
A: While map() itself is not designed for asynchronous operations, it can be used in conjunction with asynchronous functions like Promise.all() or async/await to handle asynchronous transformations.
Tips for Effective Use of map()
- Use a descriptive callback function name: Clearly name the callback function to reflect its purpose.
- Avoid side effects in the callback function: Keep the callback function pure and focused on transforming the element.
- Consider using arrow functions: Arrow functions provide a concise and expressive syntax for callback functions.
-
Utilize
map()for common array transformations: Usemap()to perform operations like squaring, converting to uppercase, or extracting specific properties.
Conclusion: Embracing the Power of map()
The map() function in JavaScript is a versatile and essential tool for array manipulation. Its ability to transform arrays efficiently and elegantly makes it a cornerstone of modern JavaScript development. By understanding its mechanics, exploring its applications, and embracing its advantages, developers can leverage the power of map() to write cleaner, more concise, and more maintainable code.








Closure
Thus, we hope this article has provided valuable insights into Exploring the Power of the map() Function in JavaScript. We hope you find this article informative and beneficial. See you in our next article!
